HTML Canvas是在一开始就占用了内存,还是在绘画时刻才占用内存呢?
又如何清空不再需要的Canvas内存呢?
Context: 2D
- 创建Canvas,设定宽高时不会立刻申请内存。
- 第一次执行绘画操作时,创建一片
专用内存,2048x2048约16M。 - 后续创建其它Canvas,不再大幅增加
GPU内存。(猜测与之前公用) - getImageData时,大幅增加GPU内存,2048x2048约150M。(在进程管理器中查看)
Context: WebGL
- getContext时,即申请GPU内存,2048x2048占用约150M(在进程管理器中查看)
释放Canvas占用的内存
释放Canvas本身
canvas = null;不释放Canvas对象,仅释放位图内存
canvas.width = canvas.height = 0;注意事项
离屏Canvas也会占用内存
离屏Canvas也会占用等量内存,占用的内存与Canvas的尺寸正相关。
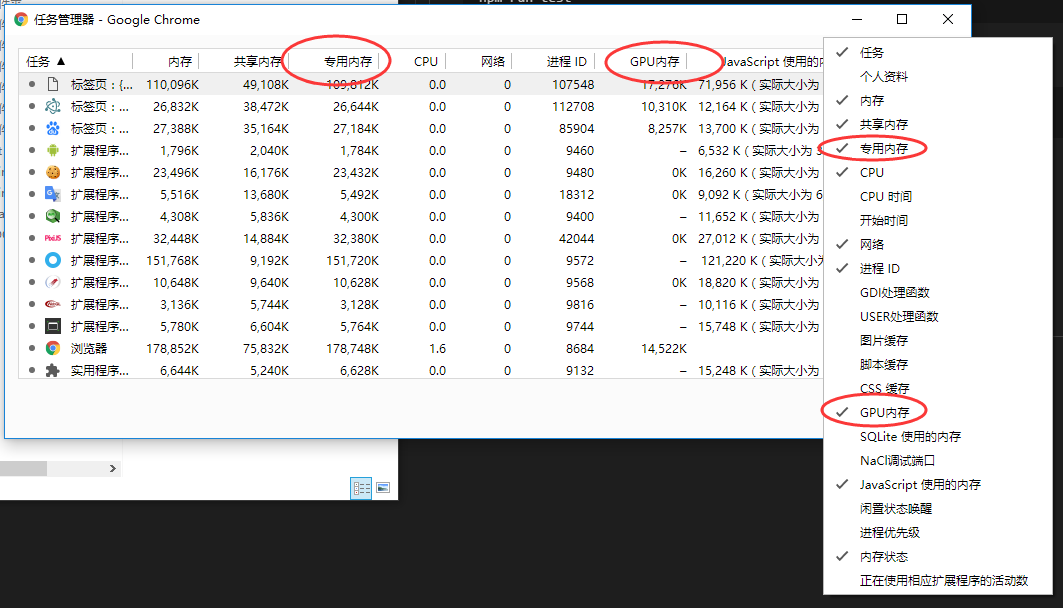
在Chrome进程管理器中查看内存状况
GPU内存、专用内存非JavaScript内存,因此你无法在Chrome的JavaScript性能工具中看到它们。
在Chrome中按下Shift+ESC打开进程管理器,查看它们。
记得在此之前,右键勾选GPU内存和专用内存。

(正文完)
