Flash-like的2D渲染引擎(例如Pixi.js等),在碰撞检测方面,与HTML5有所不同。
碰撞检测算法的区别
- HTML是按Box去检测,只要点击在Box内就算。
- Pixi.js是跟Flash一样,点中children才算,点到Box内的空白区域不算。
例子

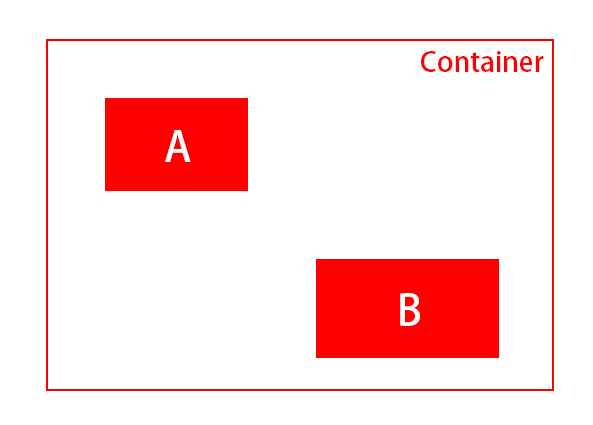
一个空白Container,里面有A、B两个Child。
此时,鼠标点击Container内部区域。
HTML
- 只要点击位于Container的矩形内,即触发Container的点击事件。
Pixi.js
- 仅点击位于A、B的矩形内,才触发Container的点击事件。
- 点击到Container内部的白色区域,不触发Container的点击事件。
(正文完)
